REM Calculator for Webflow: Easily Convert PX to REM in Webflow
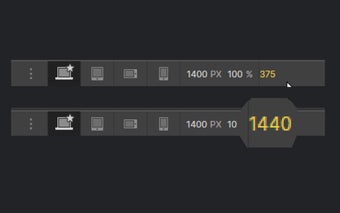
REM Calculator for Webflow is a free Chrome add-on developed by kobro. This handy tool allows Webflow users to effortlessly convert pixel (PX) measurements to rem units within the Webflow designer. By simply entering the base width in pixels or selecting from the width options, users can input pixel sizes for various elements such as margins, paddings, widths, heights, and more, and instantly get the corresponding REM size.
To ensure accurate conversions, users need to make sure they have the necessary embed code in place, which sets the font size to 1vw (viewport width) within the HTML. This ensures that the REM calculations are relative to the base width specified.
With REM Calculator for Webflow, designers can easily switch between pixel and rem units, allowing for a more flexible and responsive design process. It simplifies the conversion process and helps ensure consistency across different devices and screen sizes.
Whether you're a professional web designer or a beginner using Webflow, REM Calculator for Webflow is a valuable tool that streamlines the process of converting pixel measurements to rem units, making your design workflow more efficient and effective.